CIELA更新のお知らせ

久しぶりの投稿です。1ヶ月前にCIELAを投稿して67インストール..!たくさんの方に使っていただけてとても嬉しいです。ありがとうございます。
4月の更新内容
リスト表示がうまく表示されない不具合修正

わたしの指定ミスで、数字付きリストのデザインが最初と最後にしか適用されない不具合があったので修正しました。(Twitterで教えてくださったくららねこぜまんさんありがとうございます!)
少しCIELAのデザインと合っていない気もするので、デザインCSS欄でデザイン変更できるようにしようかなと思ってます。
ブログの説明欄の空白を消去

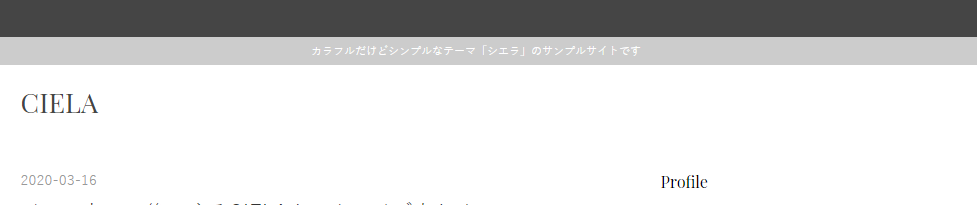
はてなヘッダーとグレー部分の説明欄との間に不自然な空白があったので、こちらを消去しました。
更新のやりかた
どうやら更新は手動でしなければいけないみたいです💦リスト表示やブログ説明欄の空白が気になる方は、下記の手順で更新してください。お手数おかけします。
デザインCSS欄をコピーしてメモ帳に貼り付けておく


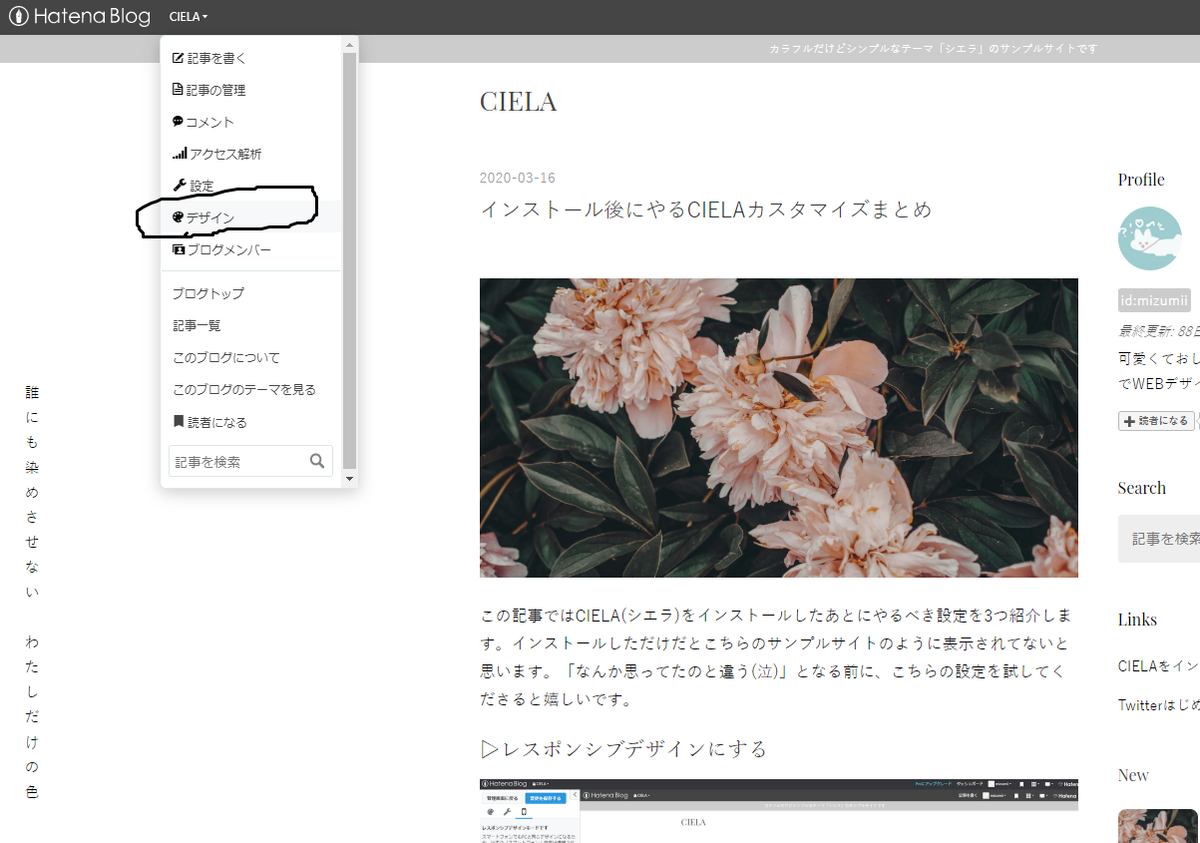
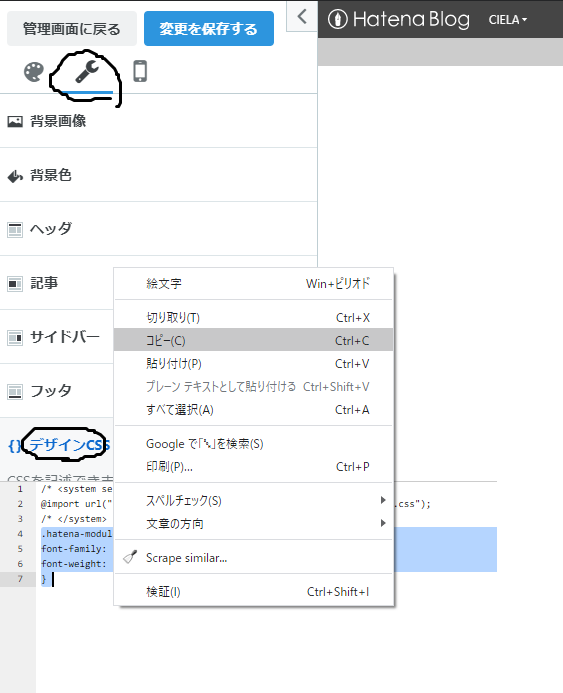
デザイン>カスタマイズ>デザインCSSから<system>で囲まれた以外をコピーします。

何にメモしてもOKですが、スタート>メモ帳と打ち込むと出てくるアプリにペーストしておくと楽です。
テーマストアからCIELAをインストールし直す

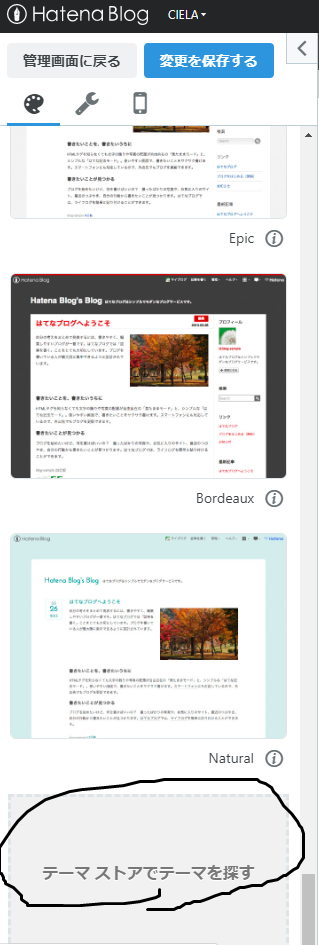
デザインテーマ>テーマストアでテーマを探すをクリックして、新着テーマからCIELAをみつけます。

あとは最初にインストールしたときと同じ手順です。インストールし終わったら、デザイン>カスタマイズ>デザインCSSからさきほどメモ帳にペーストしておいたコードを再ペーストして、更新完了です。
手順通りにしたのに不具合が解消されていない場合
サーバーのCSSファイルが変更されるまでにラグが生じるからなのか、再インストールし、ブログを確認してみても不具合が解消されない場合があります。キャッシュを消去しても改善されない場合は、もう一度再インストールしてみるか、しばらく時間をおいてみると良いかもです。
今後の更新予定
まだ何も決めていません。気になっている点やこんなデザインCSSが知りたい!というものがあれば気軽にTwitterかコメント欄で聞いてもらえるとうれしいです。
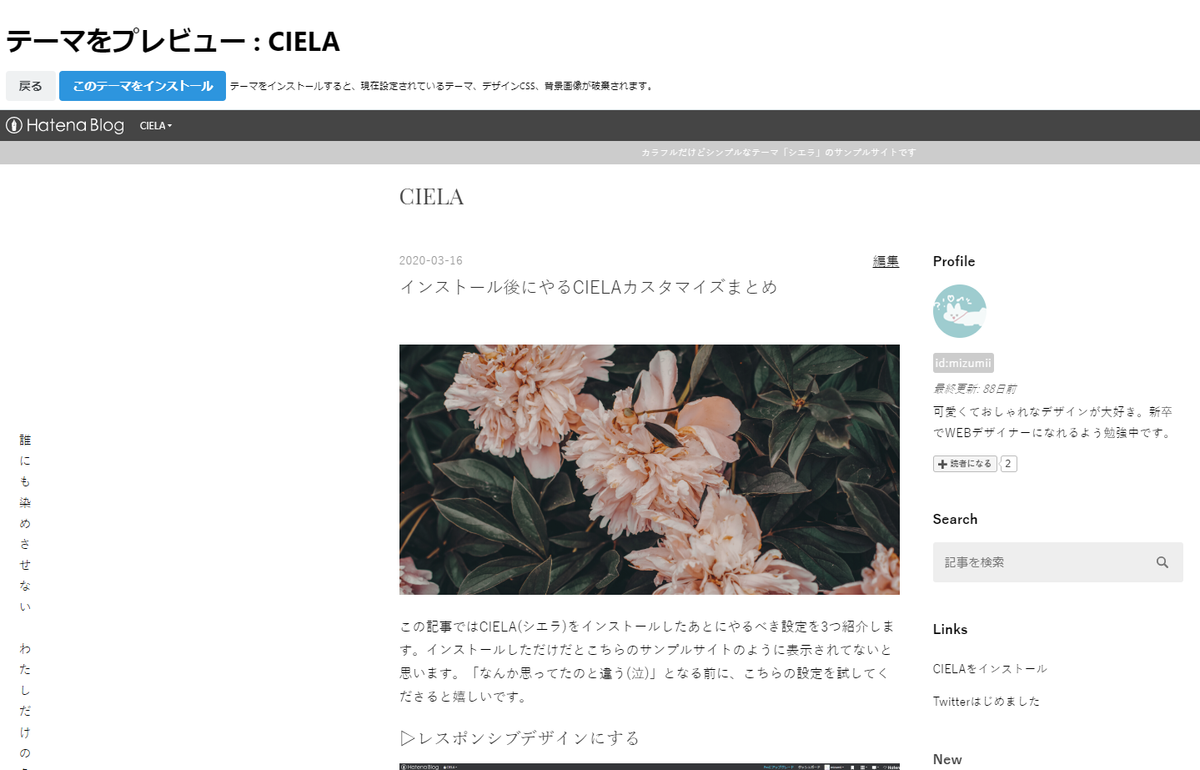
インストール後にやるCIELAカスタマイズまとめ

この記事ではCIELA(シエラ)をインストールしたあとにやるべき設定を3つ紹介します。インストールしただけだとこちらのサンプルサイトのように表示されてないと思います。「なんか思ってたのと違う(泣)」となる前に、こちらの設定を試してくださると嬉しいです。
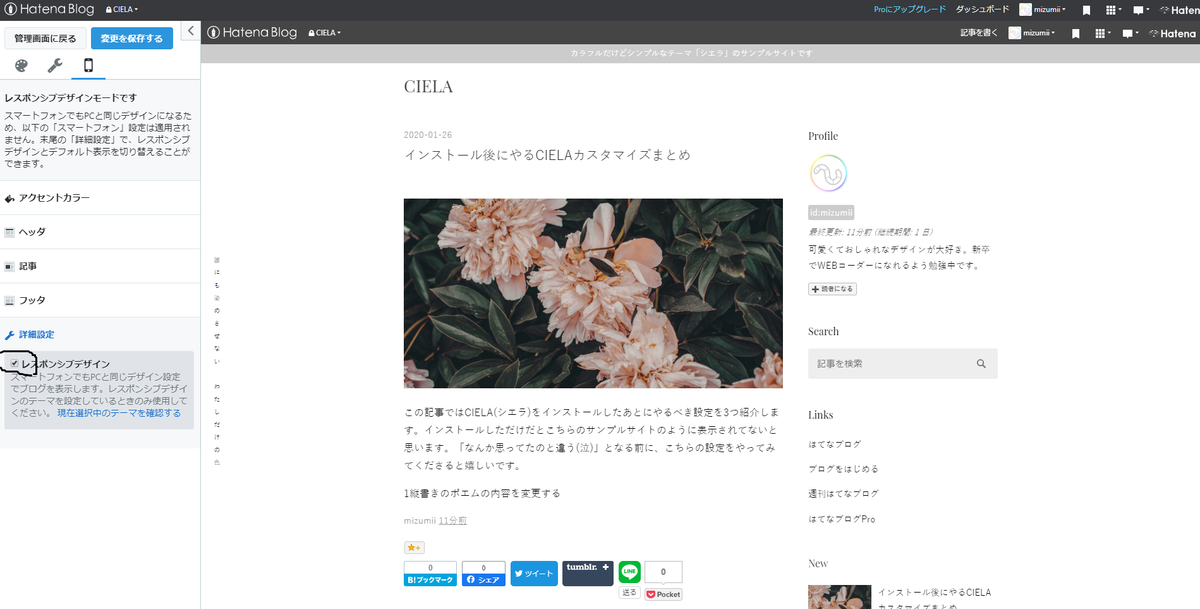
レスポンシブデザインにする

デザイン>スマートフォン>詳細設定のレスポンシブデザインにチェックを入れて設定を保存するだけでOKです。
縦書きのポエムの内容を変更する

画面左のやつです。キメすぎなのでここをオリジナル文に変更します。
デザインCSSをコピペする
デザイン>カスタマイズ>デザインCSSに下記をコピペ・好きな文字に変更してください。
@media screen and (min-width:768px){
div#container:before {
content: "ここに好きな文字を入れる";
}}
サイドバーのフォントをおしゃれにする

デザイン>カスタマイズ>ヘッダ>タイトル下に
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
をコピペ
デザインCSSに
.hatena-module-title {
font-family: 'Playfair Display', serif;
font-weight: normal;
}
をコピペします。

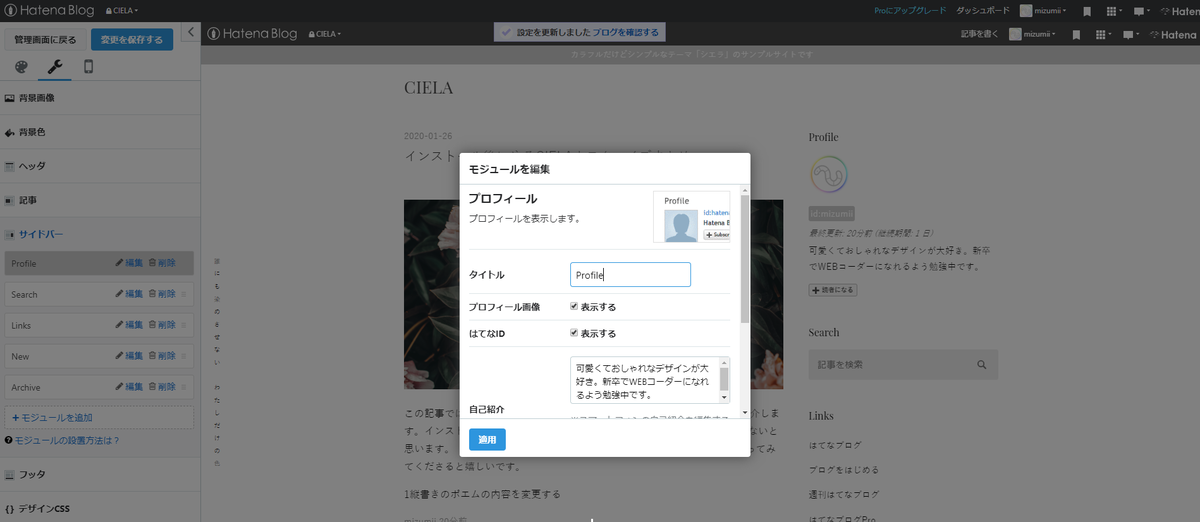
この時デザイン>カスタマイズ>サイドバー>編集からタイトルを英字表記にしておくとおしゃれになります。
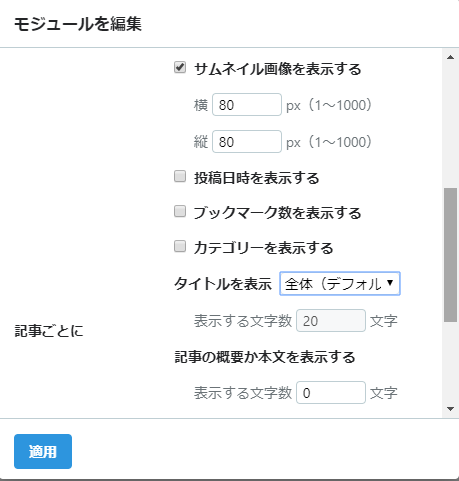
最新記事のサムネサイズを変更する

デザイン>カスタマイズ>サイドバー>最新記事>編集から下にスクロールすると、「サムネイルを表示する」欄があると思います。80×80にするとスッキリするのでCIELAではこのサイズを推奨しています。
こだわったところまとめ

ヘッダーやサイドバー、コンテンツ中の目次や見出しなどたくさんこだわったところがあるので、スクショとともに紹介します。
ブログ説明文

通常はサイトタイトルの下にあるブログ説明文を、ヘッダー部分、サイトタイトル上に配置しました。ワードプレステーマでよく見かけるお知らせ欄を意識してます。
(ブログ説明文は設定>基本設定から書けます)
シンプルなパンくずリストとカテゴリ表示

通常だとリンクのある文(<a>タグで囲まれた文)は下線がつきます。わかりやすくていいですが、今回はお洒落さを優先して下線を消去し、ホバー時に色が薄くなるようにしました。
カラフルな線で挟んだ目次

このテーマの1番の特徴が「グラデーションを使った線」です。単色の線よりcssで表現するのが面倒なため、使う人が少ないです。面倒だけどわたしはお洒落で大好きなのでこのテーマで多用してます。フランス語で虹を表すアルカンシエルをもじってCIELAと名付けたので、グラデ色も虹色にしてます。
縦書きのちょっとしたポエム

ちょっとお高めなECサイトで見かける縦書きのやつです。お知らせ文や問い合わせ先を書くのもいいかも。レスポンシブデザインなのでPCとタブレットのみで表示するようにしてます。
整頓された標準SNSシェアボタン

はてなブログ標準のシェアボタンの高さを合わせてみました。細かいけど見栄えが良くなって満足です。
文字選択時の背景色

引用する際に「おっ」と気づく人を想像してニヤけるために、通常は青色のところを淡いグレーにしました。PCだけしか対応してないのが残念。
上品なプロフィール欄

プロフィール欄だけでなく、全体的に文字の太さを細くしてキレイめな雰囲気にしてます。サイドバーの見出しフォントはセリフ体のPlayfair Displayを使用しました。
サンプルエントリー
あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。 あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。 あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。 あのイーハトヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモーリオ市、郊外のぎらぎら光る草の波。*1 ※トップページでのみ表示されます。記事ページでは表示されません。 *1:ここに脚注を書きます
段落
画像(はてなフォトライフ)
脚注
続きを読む
