こだわったところまとめ

ヘッダーやサイドバー、コンテンツ中の目次や見出しなどたくさんこだわったところがあるので、スクショとともに紹介します。
ブログ説明文

通常はサイトタイトルの下にあるブログ説明文を、ヘッダー部分、サイトタイトル上に配置しました。ワードプレステーマでよく見かけるお知らせ欄を意識してます。
(ブログ説明文は設定>基本設定から書けます)
シンプルなパンくずリストとカテゴリ表示

通常だとリンクのある文(<a>タグで囲まれた文)は下線がつきます。わかりやすくていいですが、今回はお洒落さを優先して下線を消去し、ホバー時に色が薄くなるようにしました。
カラフルな線で挟んだ目次

このテーマの1番の特徴が「グラデーションを使った線」です。単色の線よりcssで表現するのが面倒なため、使う人が少ないです。面倒だけどわたしはお洒落で大好きなのでこのテーマで多用してます。フランス語で虹を表すアルカンシエルをもじってCIELAと名付けたので、グラデ色も虹色にしてます。
縦書きのちょっとしたポエム

ちょっとお高めなECサイトで見かける縦書きのやつです。お知らせ文や問い合わせ先を書くのもいいかも。レスポンシブデザインなのでPCとタブレットのみで表示するようにしてます。
整頓された標準SNSシェアボタン

はてなブログ標準のシェアボタンの高さを合わせてみました。細かいけど見栄えが良くなって満足です。
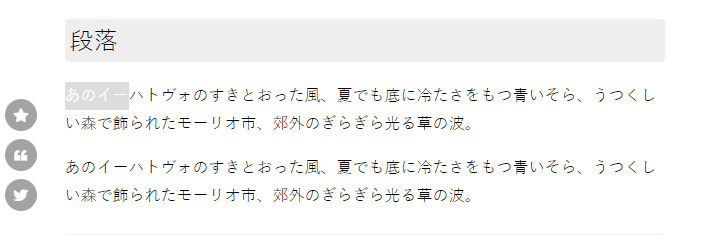
文字選択時の背景色

引用する際に「おっ」と気づく人を想像してニヤけるために、通常は青色のところを淡いグレーにしました。PCだけしか対応してないのが残念。
上品なプロフィール欄

プロフィール欄だけでなく、全体的に文字の太さを細くしてキレイめな雰囲気にしてます。サイドバーの見出しフォントはセリフ体のPlayfair Displayを使用しました。