インストール後にやるCIELAカスタマイズまとめ

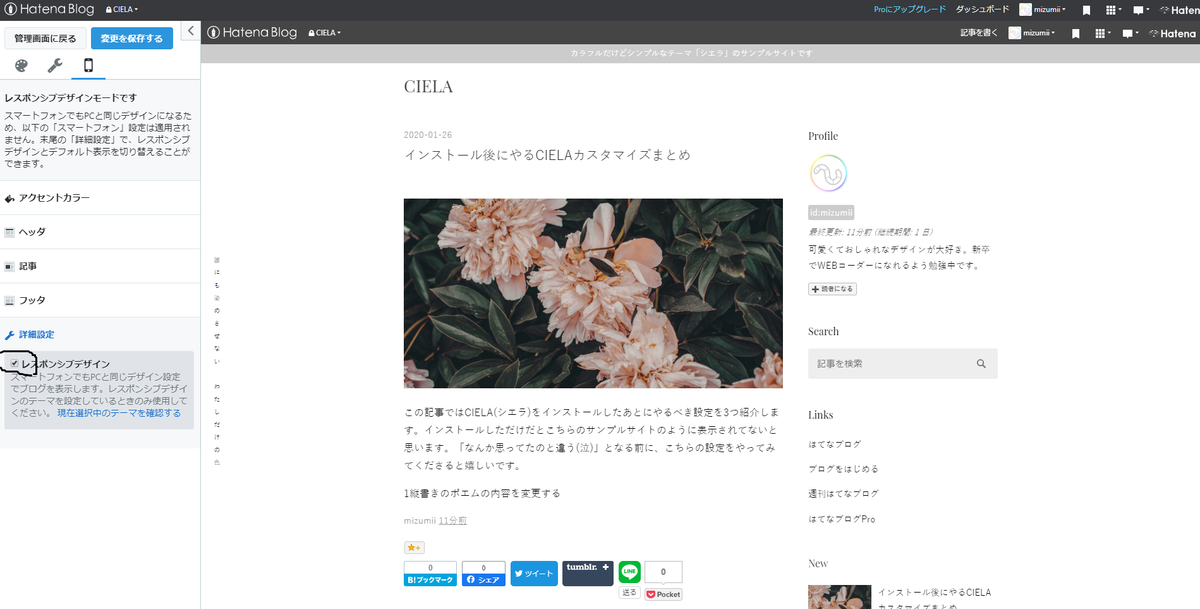
この記事ではCIELA(シエラ)をインストールしたあとにやるべき設定を3つ紹介します。インストールしただけだとこちらのサンプルサイトのように表示されてないと思います。「なんか思ってたのと違う(泣)」となる前に、こちらの設定を試してくださると嬉しいです。
レスポンシブデザインにする

デザイン>スマートフォン>詳細設定のレスポンシブデザインにチェックを入れて設定を保存するだけでOKです。
縦書きのポエムの内容を変更する

画面左のやつです。キメすぎなのでここをオリジナル文に変更します。
デザインCSSをコピペする
デザイン>カスタマイズ>デザインCSSに下記をコピペ・好きな文字に変更してください。
@media screen and (min-width:768px){
div#container:before {
content: "ここに好きな文字を入れる";
}}
サイドバーのフォントをおしゃれにする

デザイン>カスタマイズ>ヘッダ>タイトル下に
<link href="https://fonts.googleapis.com/css?family=Playfair+Display&display=swap" rel="stylesheet">
をコピペ
デザインCSSに
.hatena-module-title {
font-family: 'Playfair Display', serif;
font-weight: normal;
}
をコピペします。

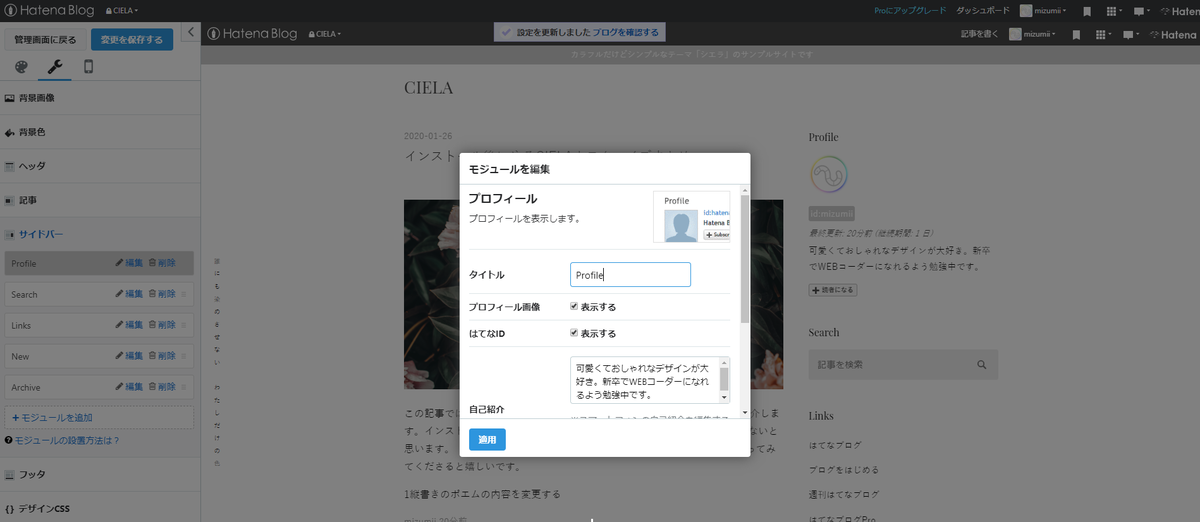
この時デザイン>カスタマイズ>サイドバー>編集からタイトルを英字表記にしておくとおしゃれになります。
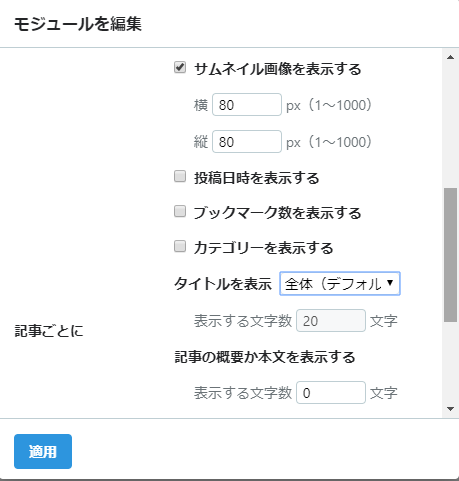
最新記事のサムネサイズを変更する

デザイン>カスタマイズ>サイドバー>最新記事>編集から下にスクロールすると、「サムネイルを表示する」欄があると思います。80×80にするとスッキリするのでCIELAではこのサイズを推奨しています。